在寫Web API 的時候,通常也需要提供清晰明瞭的文件供對接者查看,不過撰寫文件需要花非常多時間,也必須制定出文件規範才能讓對接的使用者容易明瞭,~~而且工程師不喜歡寫文件,~~這時候可以透過Swagger / OpenAPI 來為我們產出良好的文件吧
Swagger 是一間名為SmartBear Software 的公司,開發出的REST API 的工具,可以幫助設計、構建、記錄和使用REST API,後來貢獻給OpenAPI Initiative,並公開讓所有人都能夠使用。 這兩個名稱可交替使用;不過,OpenAPI 是慣用名稱。
在一般的工作情境中,開發人員要寫API文件時,很容易就會去使用Word、Excel,抑或會使用HackMD作為文件的提供,但是這類的文件,會有維護與修改的問題,比如改了參數但是忘記更新文件,或是手誤打錯,都會是溝通成本,而Swagger能夠自動生成API文件,並能在線上進行測試,正好可以解決上述問題。
這邊主要選用NSwag的主要原因:
首先我們在昨天的專案底下的安裝Nuget套件dotnet add package NSwag.AspNetCore
安裝完畢之後先到Startup.ConfigureServices方法中,註冊Swagger服務
public void ConfigureServices(IServiceCollection services)
{
services.AddScoped<BlogContext>();
services.AddControllers()
.AddJsonOptions(options =>
{
options.JsonSerializerOptions.IgnoreNullValues = true;
});
services.AddOpenApiDocument(); // 註冊服務加入 OpenAPI 文件
}
接著設定Middleware
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseOpenApi(); // 啟動 OpenAPI 文件
app.UseSwaggerUi3(); // 啟動 Swagger UI
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
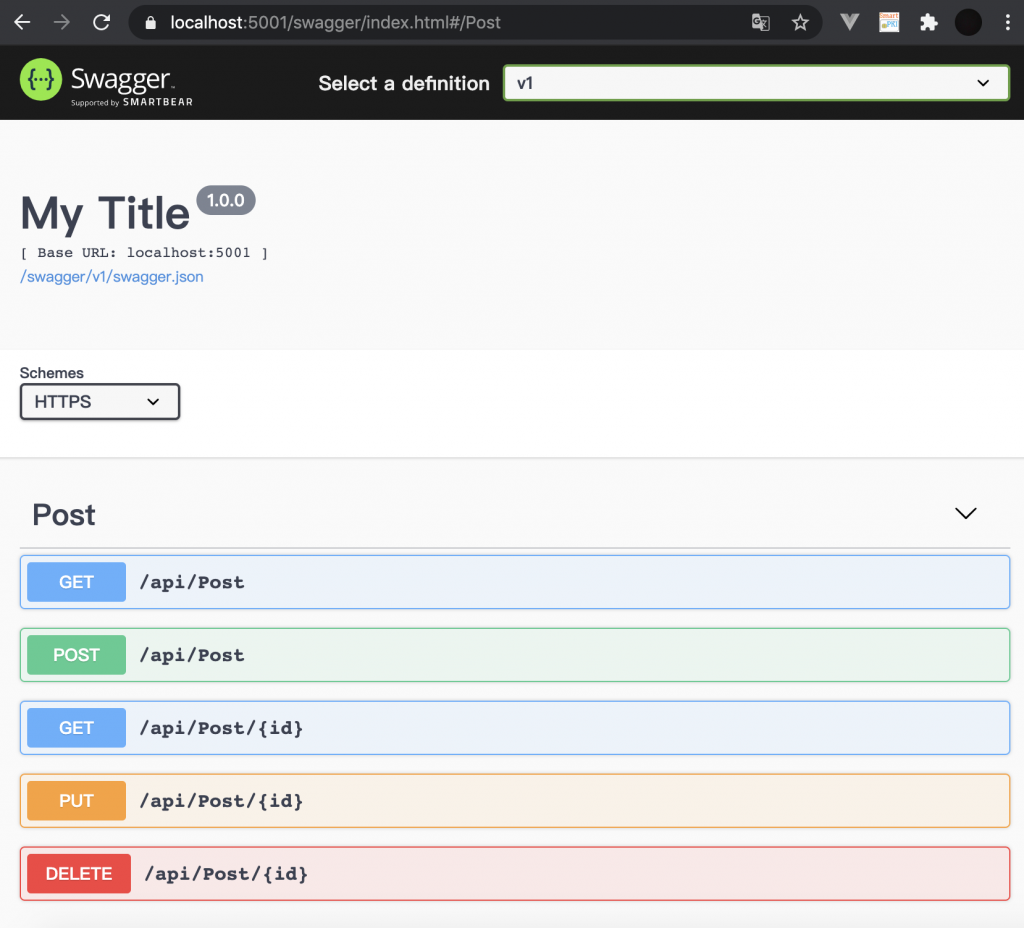
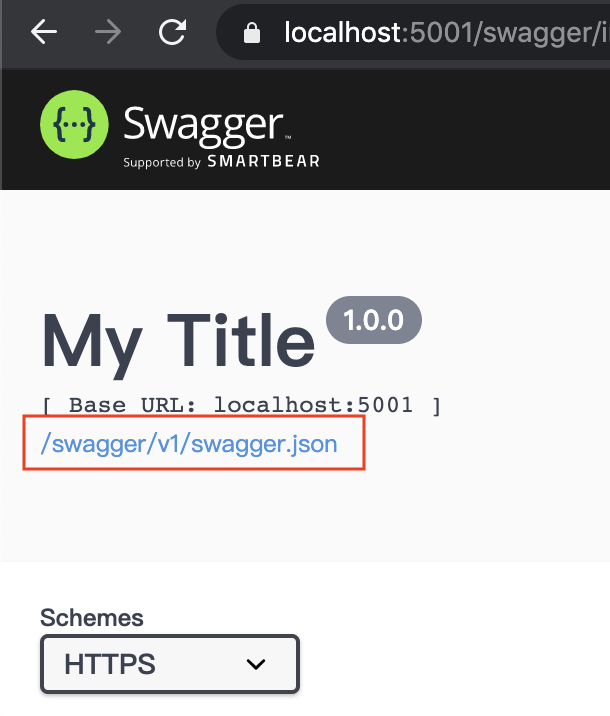
設定完畢之後在cmd底下輸入dotnet run啟動專案後,在網址列輸入 https://localhost:5001/swagger 即可看到Swagger UI的畫面
可以看到Swagger幫我們把每一個API端點的文件都產出,
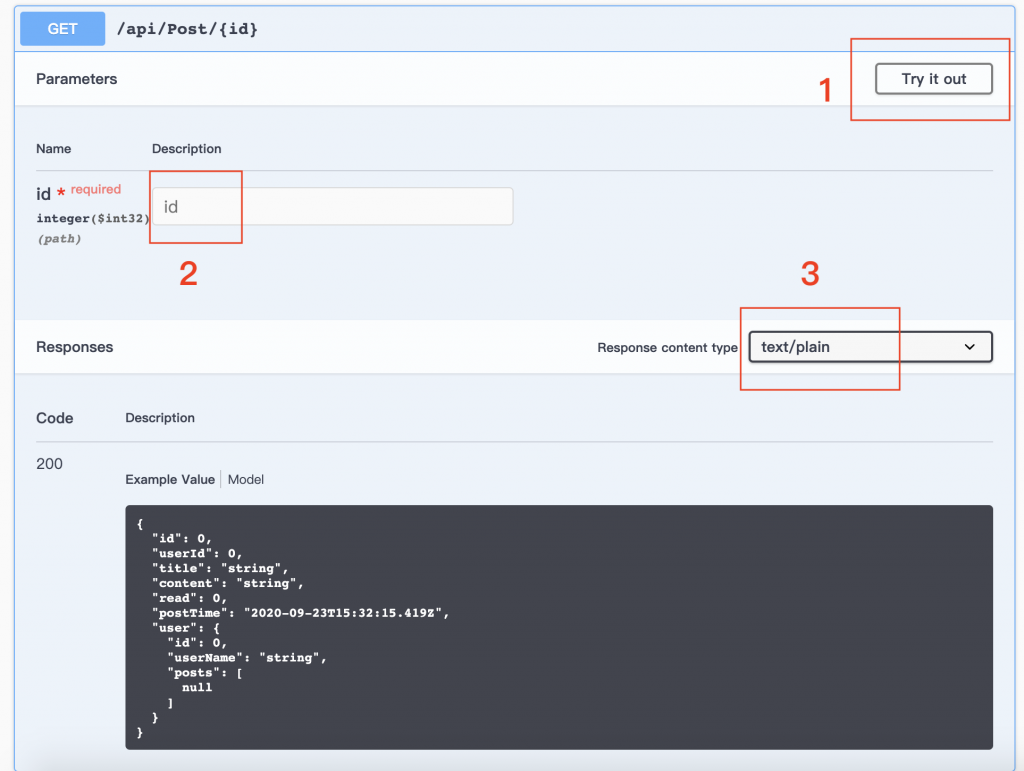
接著我們可以點開一個端點看到以下內容
Swagger UI還提供了我們可以測試API的介面
點下 1 的按鈕開始進行API的測試
2會列出此API需要的參數
3可以選擇Response要輸出的格式

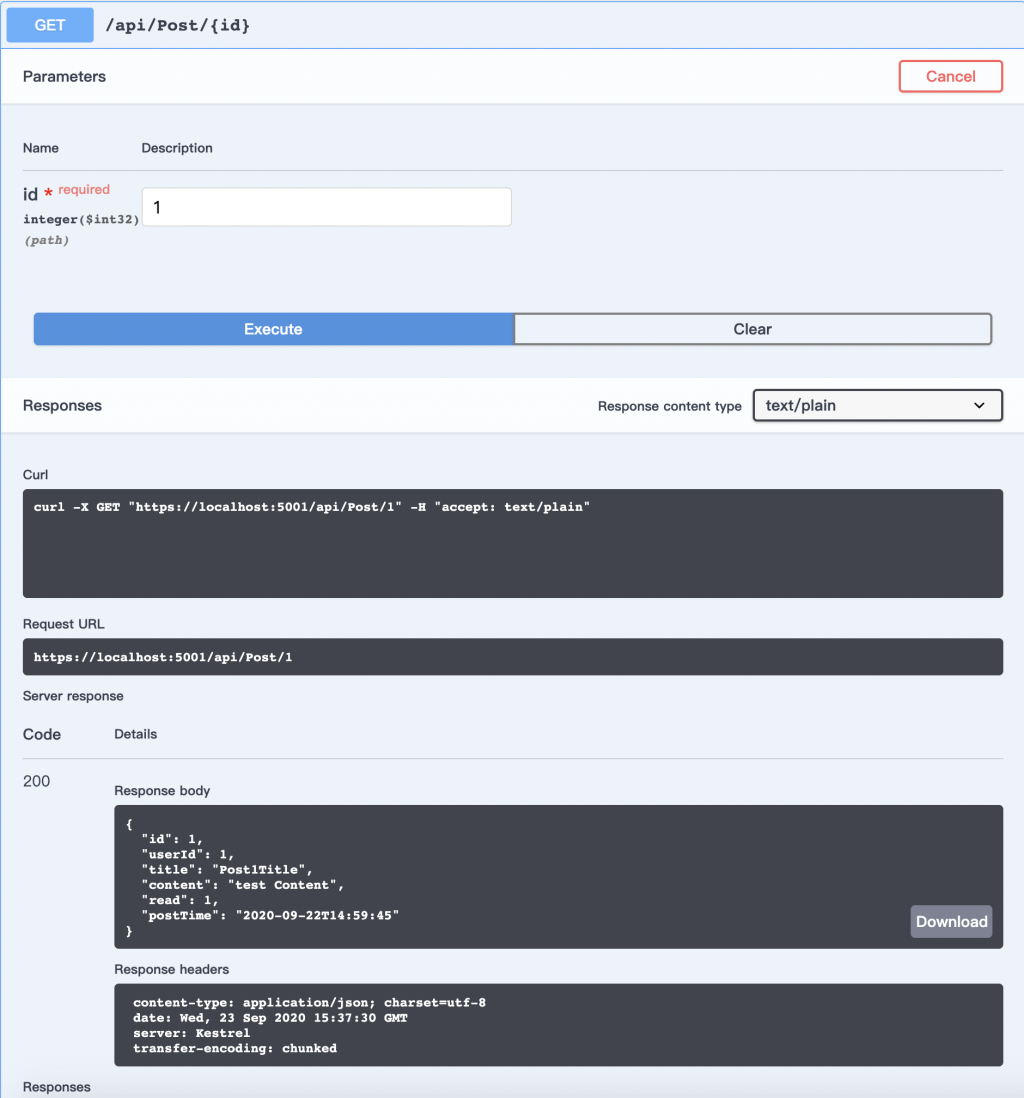
輸入完畢按下Excute便可看到結果
在測試API也時常需要設置權限才能測試,如果我們要在Swagger UI上使用權限設定,就必須另外進行設置,Swagger UI也提供了OAuth2、ApiKey、以及JWT的做法,今天就以JWT作為範例示範。
以下為JWT驗證授權的設定範例:
將 Startup.ConfigureServices 中的
services.AddSwaggerDocument();
加入以下設置
services.AddSwaggerDocument(settings =>
{
settings.AddSecurity("輸入身份認證Token", Enumerable.Empty<string>(), new NSwag.OpenApiSecurityScheme()
{
Description = "JWT認證 請輸入Bearer {token}",
Name = "Authorization",
In = NSwag.OpenApiSecurityApiKeyLocation.Header,
Type = NSwag.OpenApiSecuritySchemeType.ApiKey
});
settings.OperationProcessors.Add(
new AspNetCoreOperationSecurityScopeProcessor("JWT Token"));
});
In 是這個Token要設置在哪裡
Type 則是這個Security設置是什麼類型
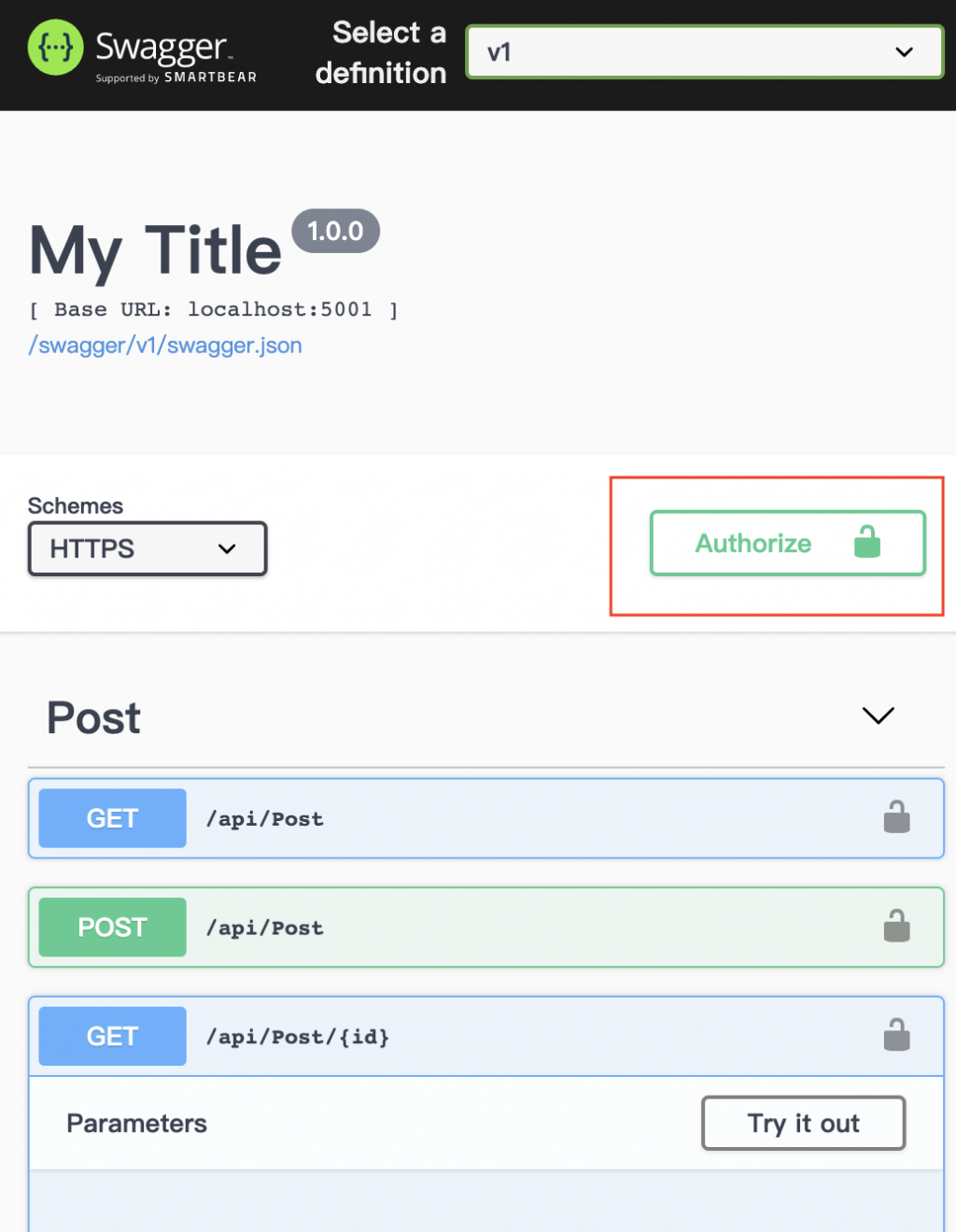
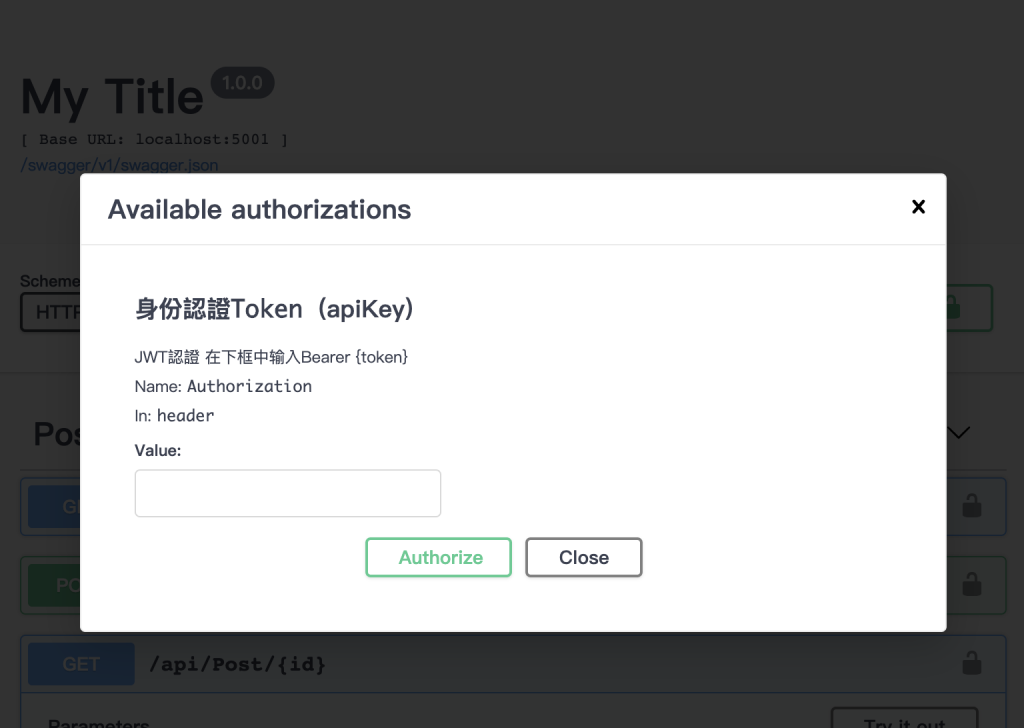
輸入完畢之後就可以看到Swagger UI的畫面出現 Authorize 的按鈕
按下去便可以設定Token內容了
Windows的環境上可以安裝NSwagStudio來產生,詳情請看 NSwagStudio的github
雖然在macOS上無法安裝NSwagStudio,不過還是可以透過線上版的Swagger Editor 來做到程式碼產生的動作
以下是Swagger Editor的網址,選擇Live Demo來做使用。
https://swagger.io/tools/swagger-editor/
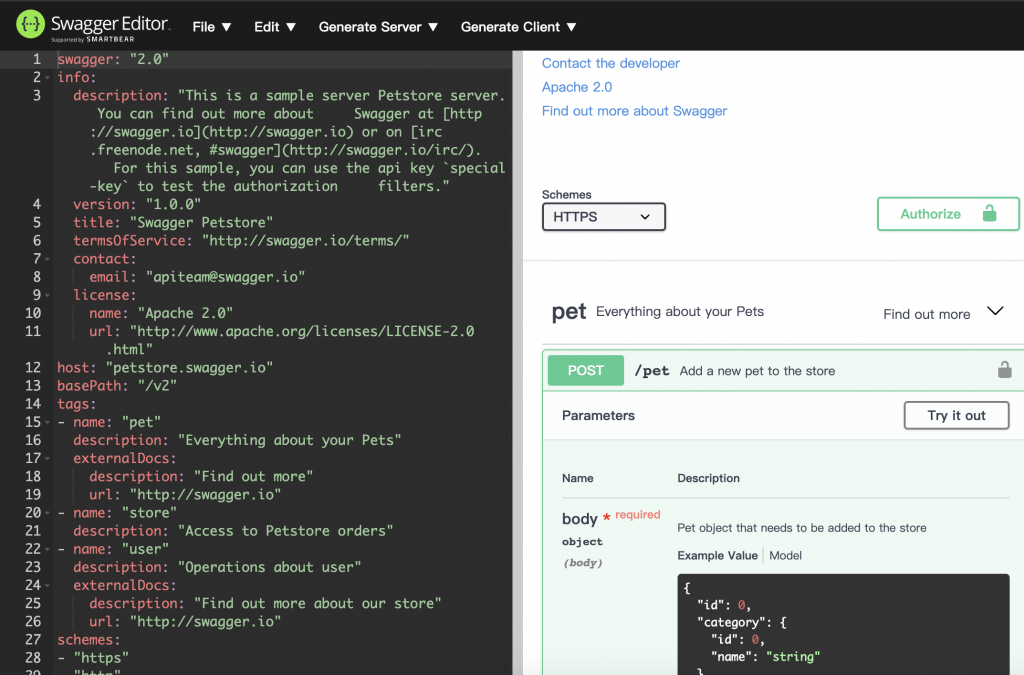
進入之後可以看到這個畫面
接著我們從自己系統的Swagger UI取得定義API的JSON文件
取得之後便可以複製貼上Swagger Editor的編輯器上,便能看到在我們的Swagger UI上顯示一樣的內容了。
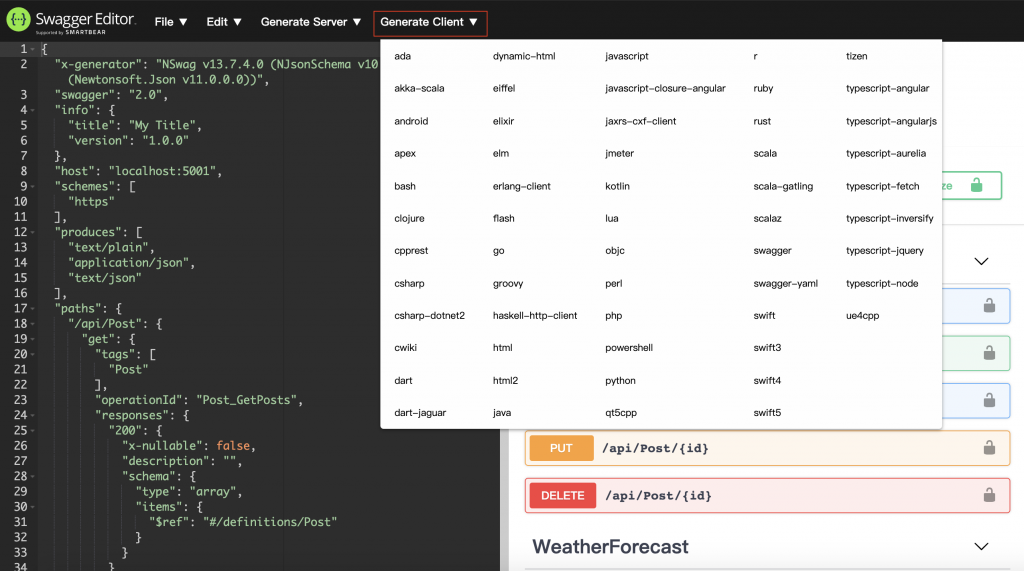
接著可以選取 Generate Client
選擇完之後,便會產出一份你所選擇語言的對應API的Client端程式碼,讓前端也能享受到規範統一帶來的便利!
參考文章
如何在 ASP․NET Core 3 完整設定 NSwag 與 OpenAPI v3 文件
使用 Swagger/OpenAPI 的 ASP.NET Core Web API 說明頁面
NSwag 與 ASP.NET Core 使用者入門

請問有產出API文件的範例嗎??
文中只有看到如何產出~
但不知道產出來 【清晰明瞭的REST API文件】到底長什麼樣子~
謝謝!